12. Relative Widths
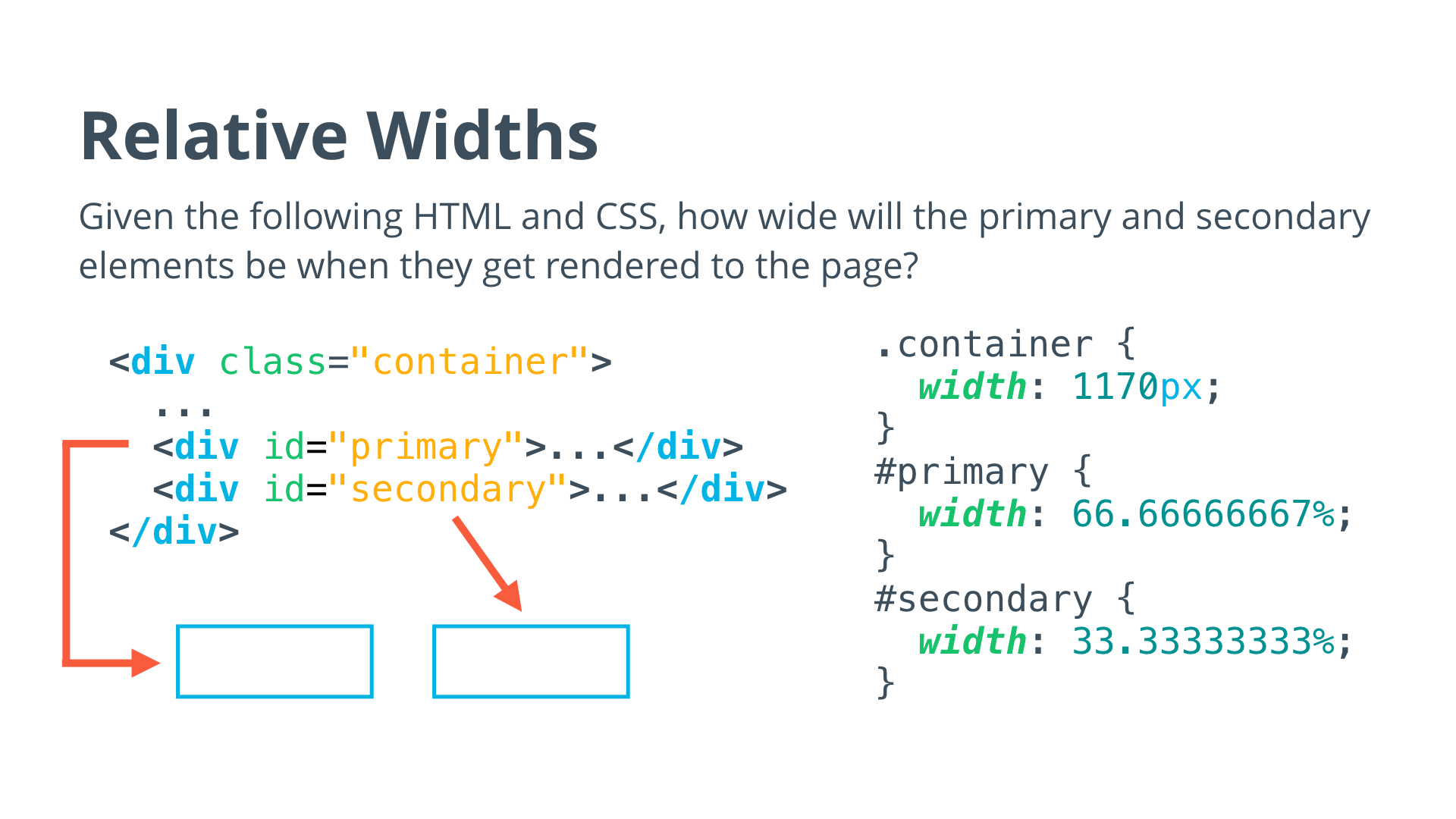
Relative Widths
Question:
Start Quiz:

Solution:
INSTRUCTOR NOTE:
Instructions
Given the following HTML and CSS, how wide will the primary and secondary elements be when they get rendered to the page?
<div class="container">
...
<div id="primary">...</div>
<div id="secondary">...</div>
</div>.container {
width: 1170px;
}
#primary {
width: 66.66666667%;
}
#secondary {
width: 33.33333333%;
}